Affinger5は多機能で初心者には当初は難しいかもしれませんが、無料のテーマではなかなか標準装備だけではやりたいことはできませんので、私のようにHTMLやCSSの知識がなければ、そのために調べたり悩んだりで時間ばかり浪費してしまい、それよりはAffinger5を導入して早く記事に集中できる環境を整えることが得策であると思います。
私もまだAffinger5を自由に使えこなす域には達していませんが、とりあえず記事を書くことは問題なく続けています。最近は少し余裕ができてきたので、いろいろな機能を試してみたいと思っています。
【追記】1月10日にWING(AFFINGER5及びEX/STINGER PRO2) ver20190110bアップデートのお知らせがあり、私も困っていた「コピーURLボタンが正常に動作しない不具合」がありましたが修正されました。
■ AFFINGER5を簡単に紹介する動画です。是非参考にしてください。
Ⅰ 使うための最初の準備
WORDPRESSのテーマには「親テーマ」と「子テーマ」があり、今後のカスタマイズやアップデートを考える場合、両方インストールして、「子テーマ」を有効化することがもっとも効率的です。(子テーマのみインストールしても使用できません。)
必ず親テーマと両方をインストールしてから子テーマを有効化してください。また今後、親テーマをアップデートする場合も同じ子テーマを使用すればOKです。
 迷犬ジョン
迷犬ジョンインストールから有効化までの手順としては、まずテーマをインストールします。WORDPRESSのダッシュボードの「外観」>「テーマ」より「新規追加」をクリック
step
1テーマのアップロード
step
2ファイルを選択でまず「親テーマ」を選択
step
3「今すぐインストール」をクリック
次に、「テーマのページに戻る」をクリックします。(親テーマのみで使用する場合は「有効化」をクリックして終了)
続いて同じ手順で今後は「子テーマ」をインストール ⇒ 「有効化」をクリック ⇒ 以上で完了です。
1 初期設定
AMPのURL再構築のため、アップデート毎に必ずパーマリンク設定を更新して下さい。パーマリンクは原則として「/」で終わるものをご利用下さい(※「/」で終わるもの以外ではAMP対応できません)
初期値の設定
まずはダッシュボードのずっと下のほうの【AFFINGER5管理】>「はじめに」において「保存」を一回クリックして下さい(初期値が設定されます)


カラー及びデザインパターンの設定
続いて「デザイン」にて好きな➁カラーパターン、③デザインパターンを選んで④保存をクリック


2 WordPressの基本設定
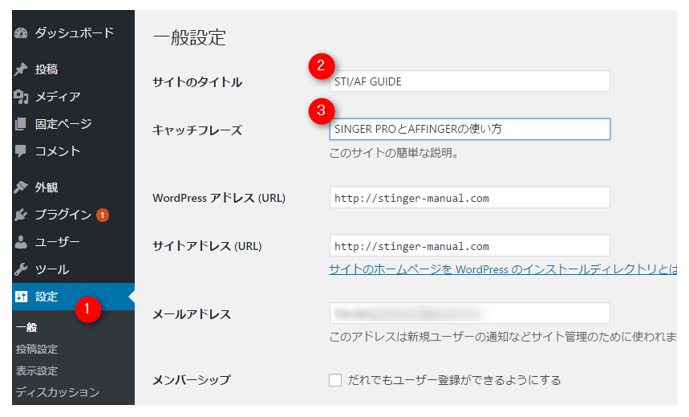
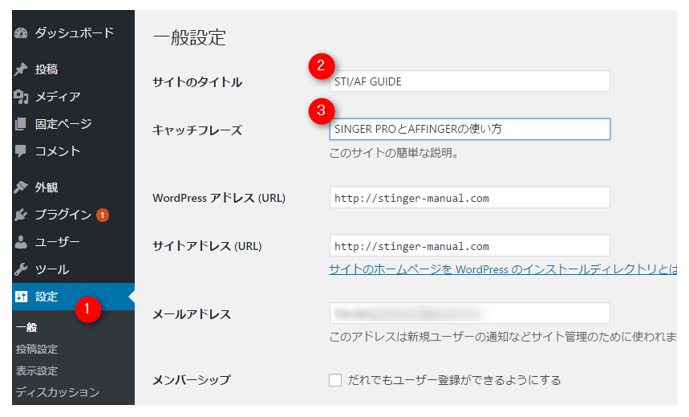
一般設定


②サイトのタイトル:サイト全体のタイトルです。デフォルトの状態ではトップページ及び各ページのtitle末尾に追加されます。
③キャッチフレーズ:デフォルトではトップページの<h1>タグにあたり、またトップページのtitleタグとなる重要なテキストです。
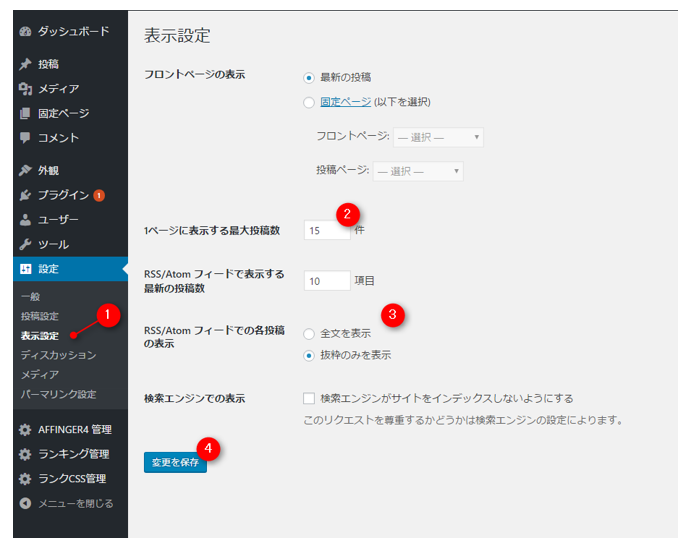
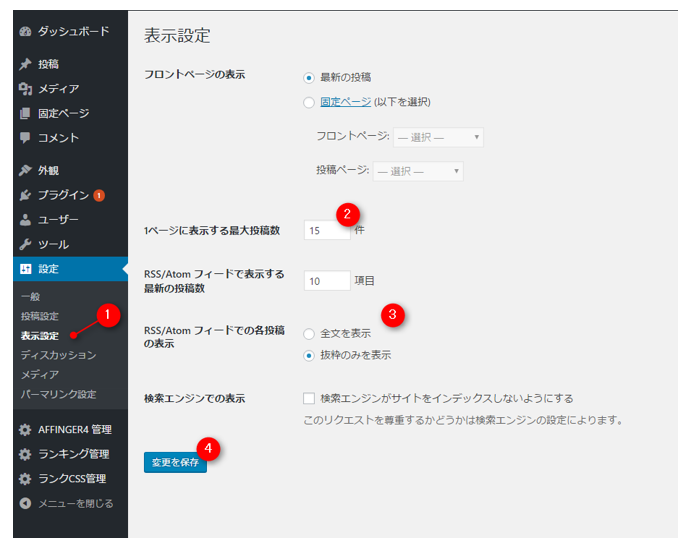
表示設定


②トップページやカテゴリー一覧ページで表示される記事一覧の数です。
③フィードで表示される内容です(抜粋を推奨)
メディア設定


表示する画像のサイズです。
特に決まりはありませんが大サイズは1カラムにした場合も考えて1060px以上を推奨。
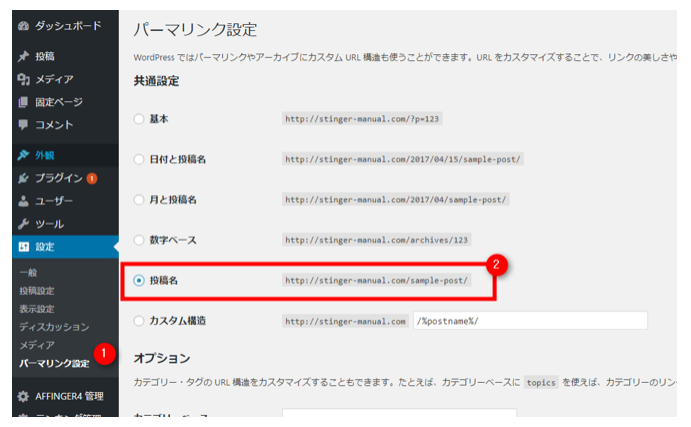
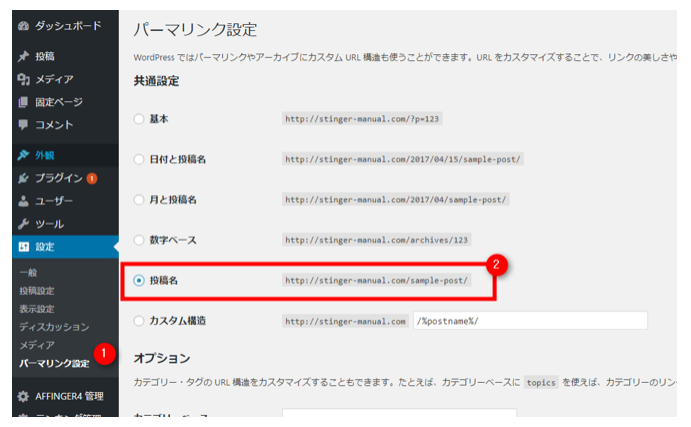
パーマリンク


サイトのURL構造を決定します。
おすすめは「/%postname%/」です。(絶対ではありません)
※末尾が「/」で終わるようにしないとAMP化に対応できなくなるので注意して下さい
3 テーマ管理
Google連携に関する設定


最初の必須事項ではありませんが「アナリティクス」や「サーチコンソール」のタグを設定できます。
アナリティクスは「UA-」以降の数字、サーチコンソールは「content=”●●●”」の●●●の部分のみ記載して下さい。
その他の設定


必須ではありませんが「ウィジェットにショートコードを使用する」にチェックを入れておくと便利です。
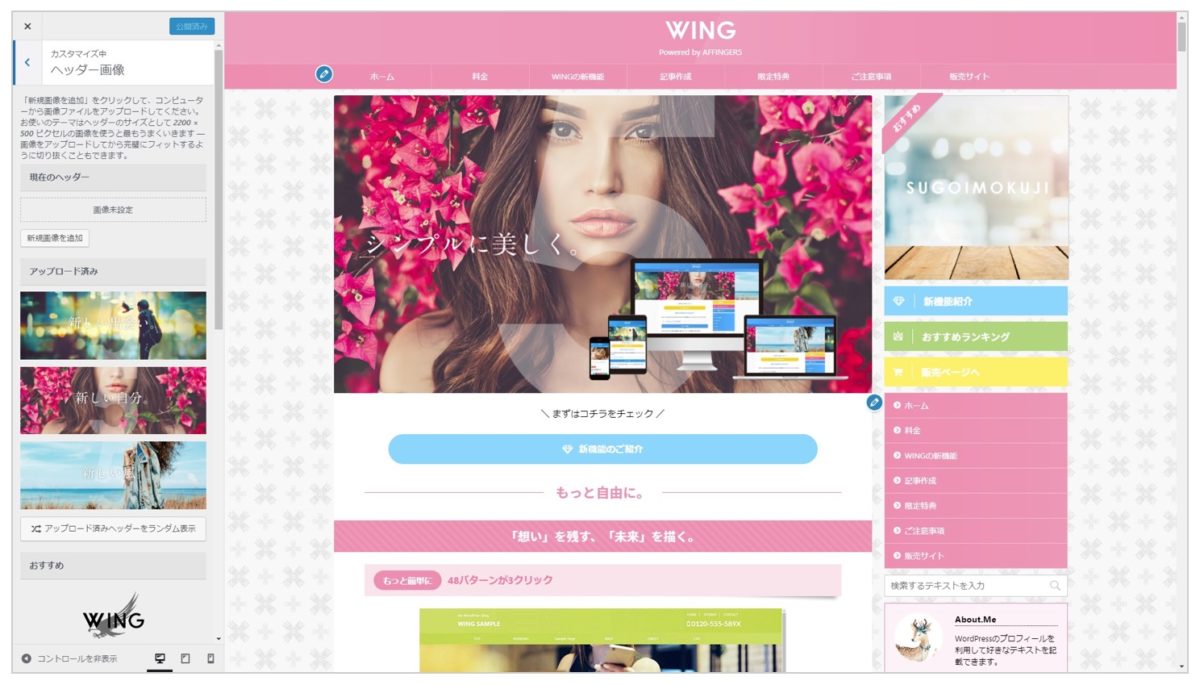
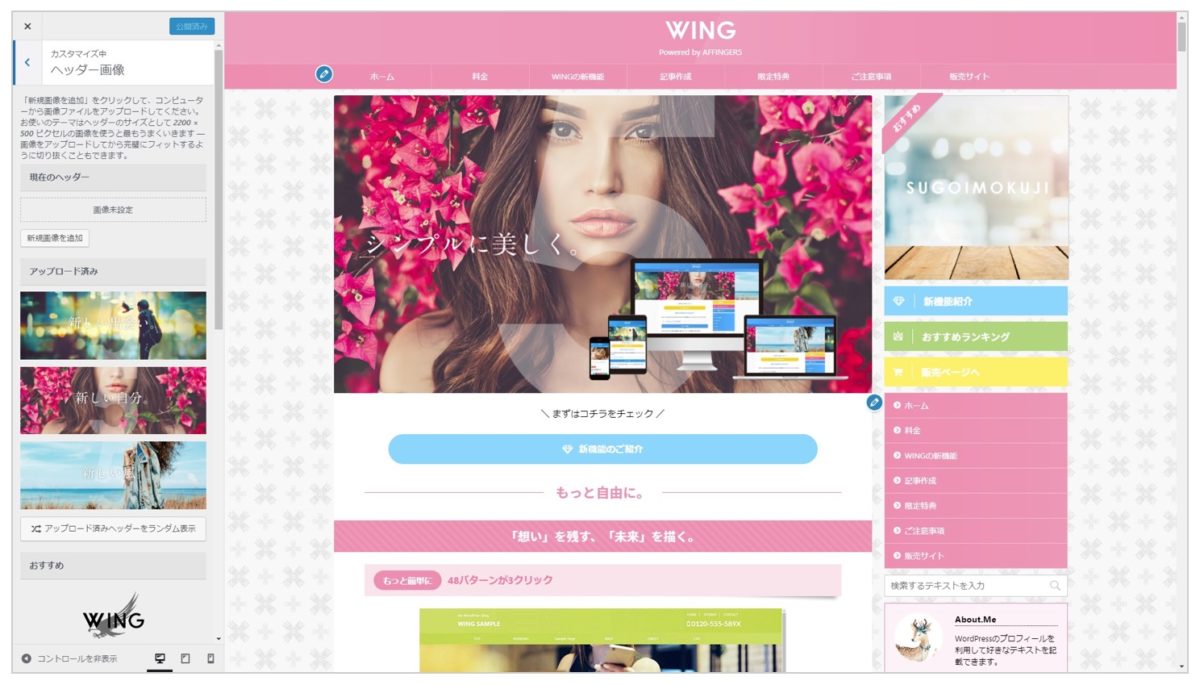
4 ヘッダー画像の変更
ヘッダー画像はカスタマイザー(「外観」>「カスタマイズ」)で変更できます。
カスタマイザーの主な使用方法は後述しますが、ここではとりあえず「画像を非表示」又は「新規画像を追加」で変更するなどしておきましょう。
5 ウィジェット
ウィジェットは様々なコンテンツを任意の箇所に挿入できる仕組みです。
当テーマでは豊富な挿入箇所(ウィジェット挿入エリア)に加えて「問合せボタン」「オリジナルボタン」など様々なオリジナルウィジェットも用意しています。


6 メニューの設定
各メニューはWordPressデフォルトの「メニュー設定」を初めに行わないと利用できません。
次は「メニュー設定」方法を説明致します。
メニュー項目は管理画面の「メニュー」より設定できます。
新規メニューの作成
始めてサイトを作成する場合はまだメニューが1つもないのでまず1つ作成します。
「メニュー名」に任意の名前を付けて、「メニューの作成」をクリック


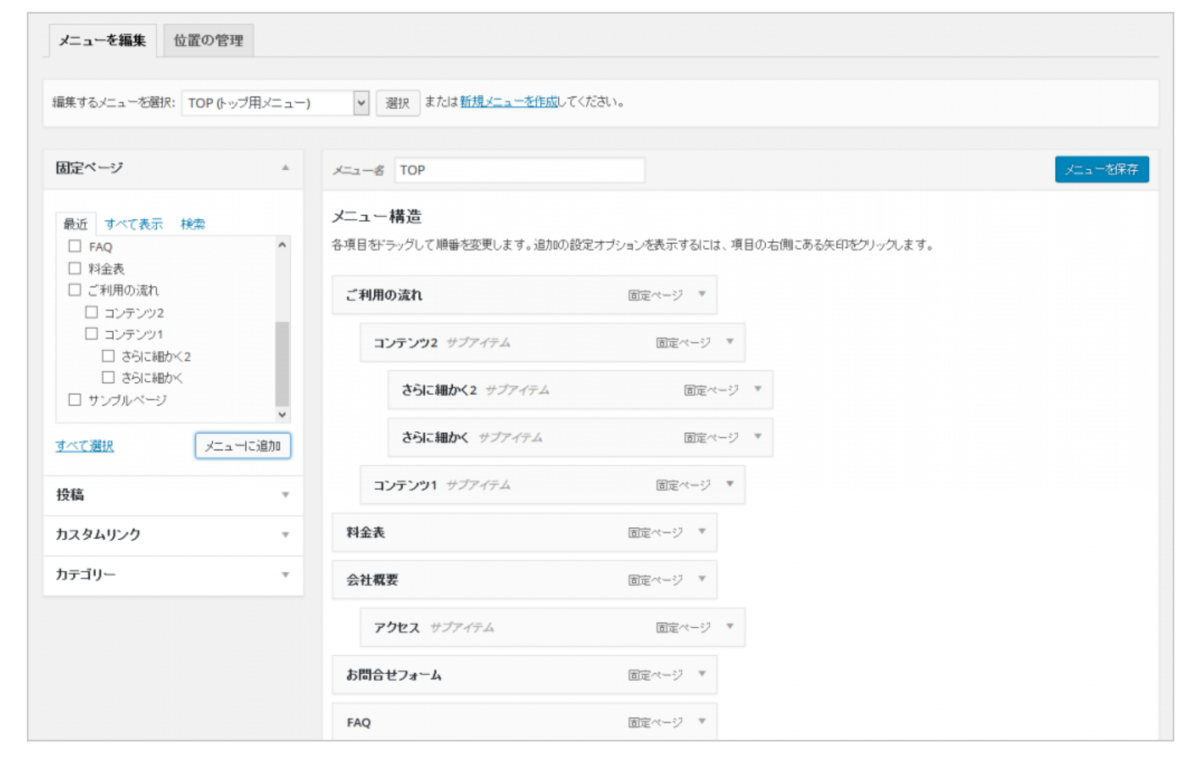
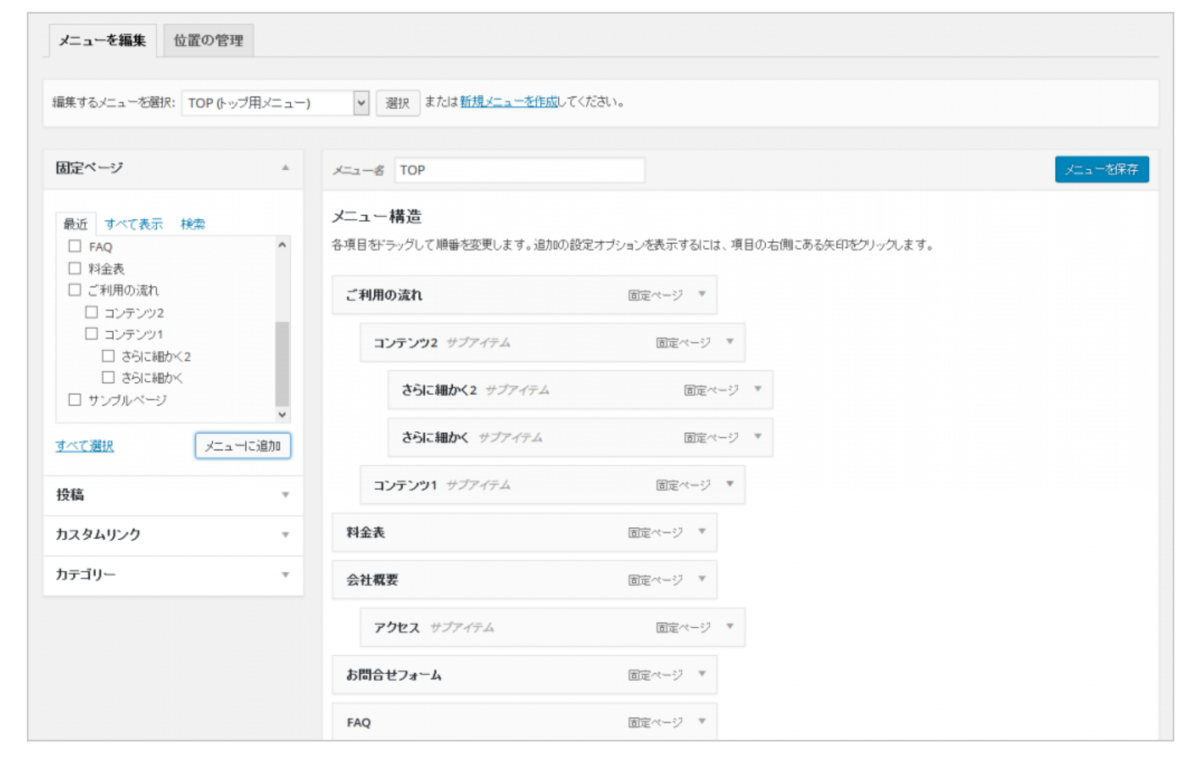
①「メニューを編集」になっていることを確認して②からメニューに表示したいページを選択して「メニューに追加」で追加していきます。
③「テーマの位置」にて作成したメニューをどこに反映させるかを選択します。(サイド用の選択が無い場合は自動で「ヘッダー用メニュー」が反映されます)
④「メニューを保存」をクリックして完了です。
メニュー作成における注意事項
PC用ヘッダーメニューのテキストの長さは最大全角で12文字程度、ボタン数は6つまで(階層は3階層まで)を理想として作成しております。
13文字を超えるテキストは非表示となりますのでその場合は「メニューラベル」にて適切に変更して下さい。
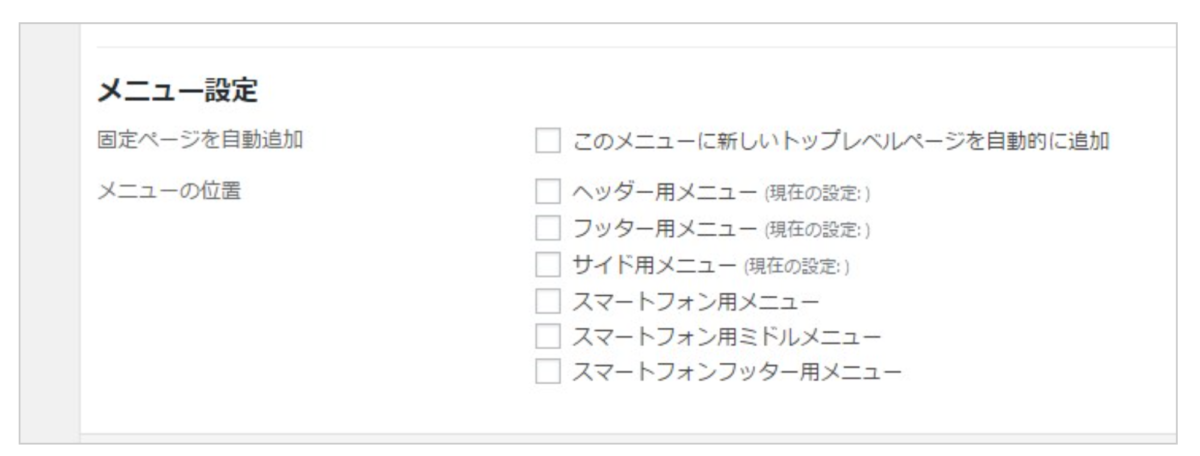
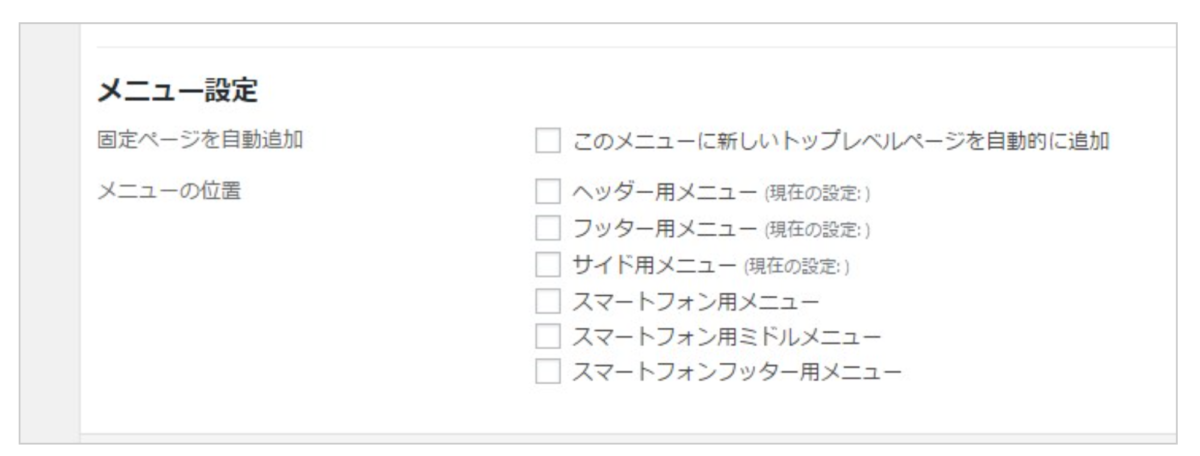
位置の管理で指定メニューを決定
作成したメニューは下部の該当箇所にチェックを入れることで反映させることができます。


最初はあまり記事が無いと思うので、使用するものだけとりあえず設定しておきましょう。「Menu Duplicator」を使用するとメニューが複製できて便利ですよ。※2種あるので注意(1つは更新されていない)
記事を書いたら
記事が増えてきたら改めて各メニューを以下のように任意に設定して下さい。


配置をずらす事で、子要素に配置できます。(ヘッダーの場合、ドロップダウンメニューに反映されます)
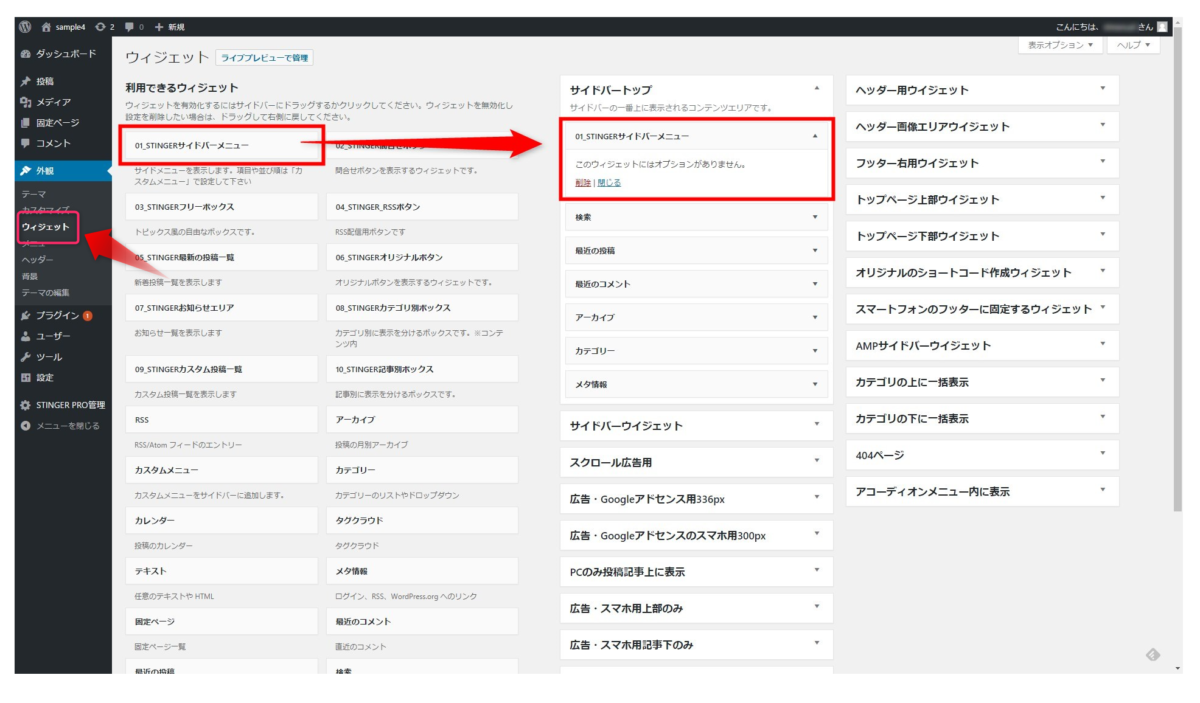
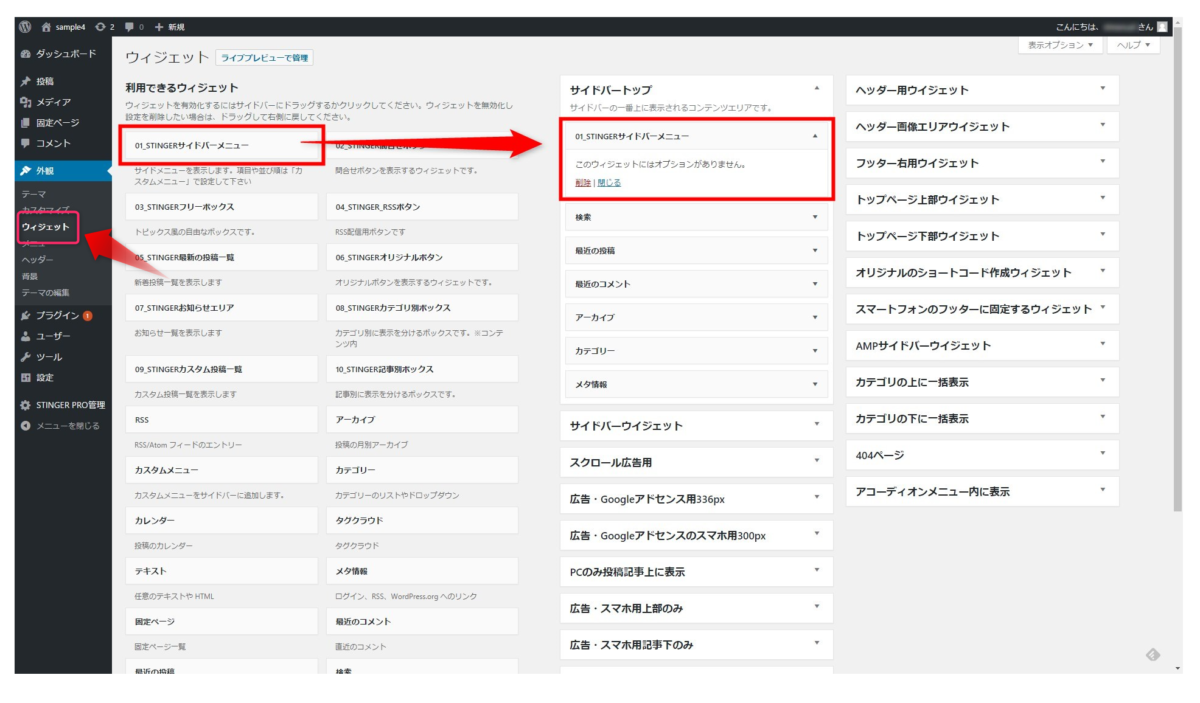
ウィジェット:サイドバーメニュー


サイド用メニューは作成後、「ウィジェット」にて「01_STINGERサイドバーメニュー」を設置することで表示されます。
カラー設定
各メニューはカスタマイザーの「メニューのカラー設定」でカラーを変更できます。
ひとまず、最初に設定しておきたい項目は以上です。
7 プラグインの導入
プラグインはたくさんありますが、AFFINGSR5は多機能なテーマなので、デフォルテで何でもできます。最初のうちはプラグインは必要最小限なものだけでいいと思いますので、ほんのサワリだけご紹介いします。
プラグインの導入方法


インストールから有効化までは次のとおりです。
「プラグイン」>
「新規追加」をクリック
プラグイン名で検索
今すぐインストール
あとは「有効化」で完了です。
※ダウンロード済みのプラグインは④「プラグインのアップロード」でインストールします。(ファイルはzipファイルのままインストール)
SEO対策のためのプラグイン


Google用サイトマップを自動生成するものいで、クローラー用のサイトマップを作成するプラグインです。プラグイン自体は有効化するのみですが、サーチコンソールでも登録をしましょう。
記事のindexを促進するプラグイン「PubSubHubbub」
Push(リアルタイムでのRSS配信を実現するプロトコル)を利用してGoogleに更新をほぼリアルタイムに通知します。有効化するだけでOKです。
高速化に便利なキャッシュプラグイン「WP Fastest Cache」
キャッシュ系プラグインで現在、もっとも扱いやすいプラグインです。
記事作成に便利なプラグイン


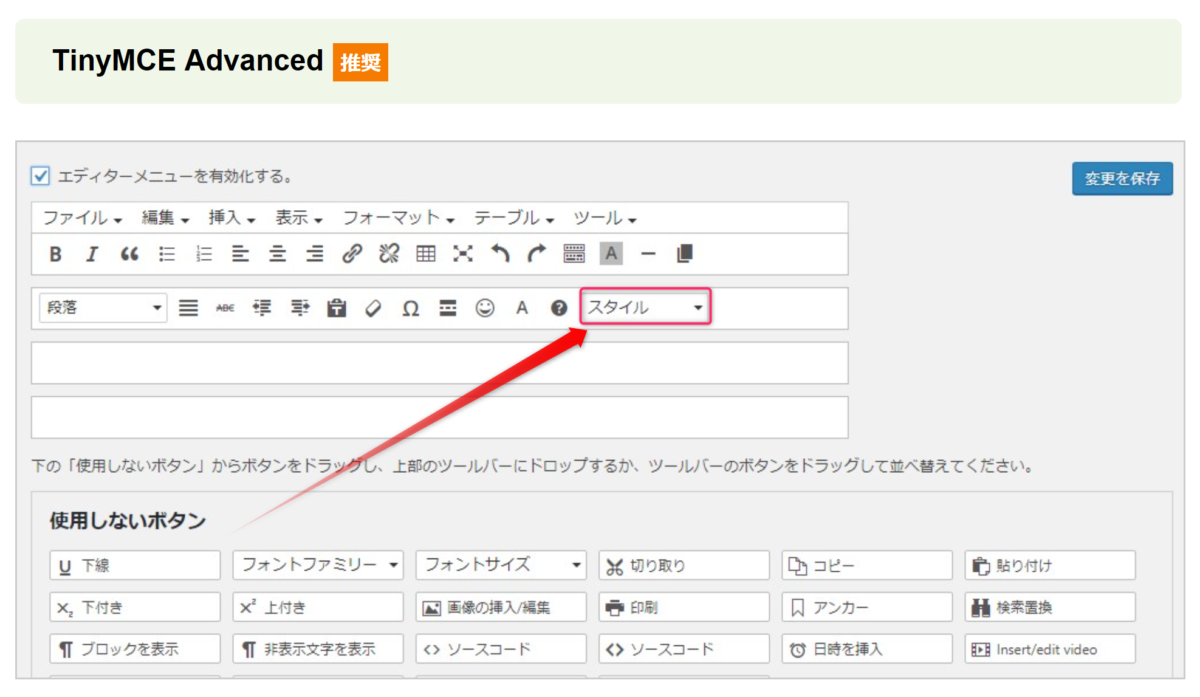
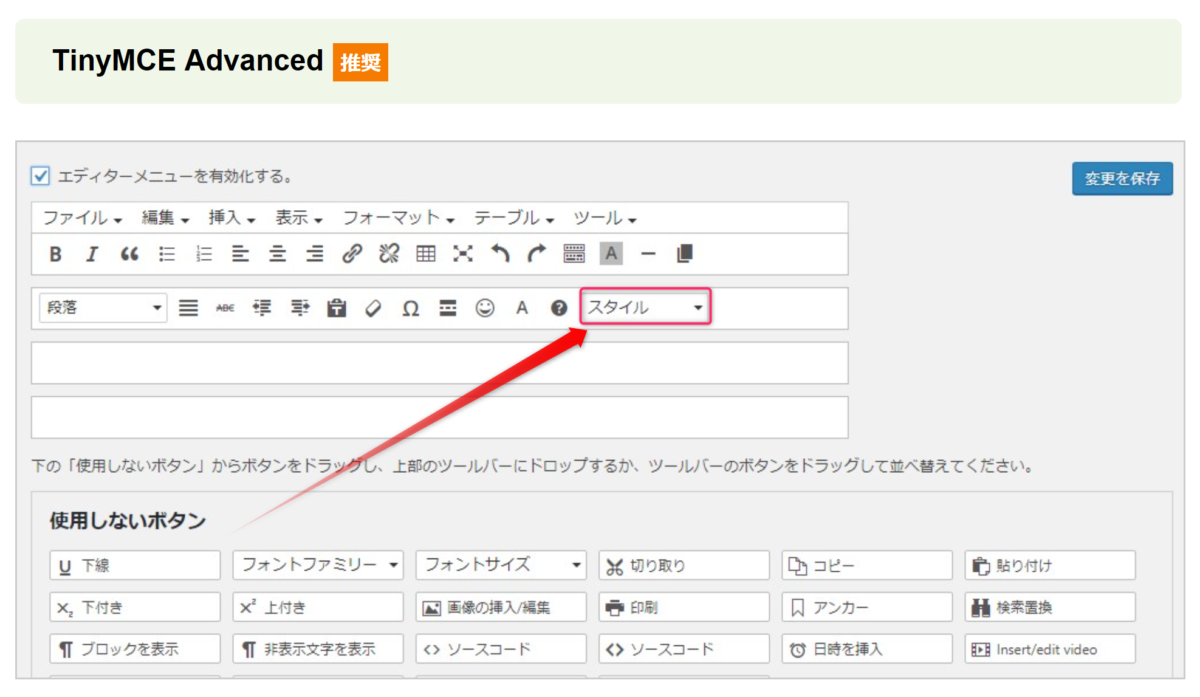
表の追加など便利なエディタ機能を拡張するもので、TinyMCEAdvacedはビジュアルエディタの拡張を行えるプラグインです。このプラグインを使用する事でテーブル(表)を簡単に作成出来たりフォントサイズや種類など様々な項目が追加できます。
また通常のエディタでは表示されない<p>タグや<br/>タグも表示します。
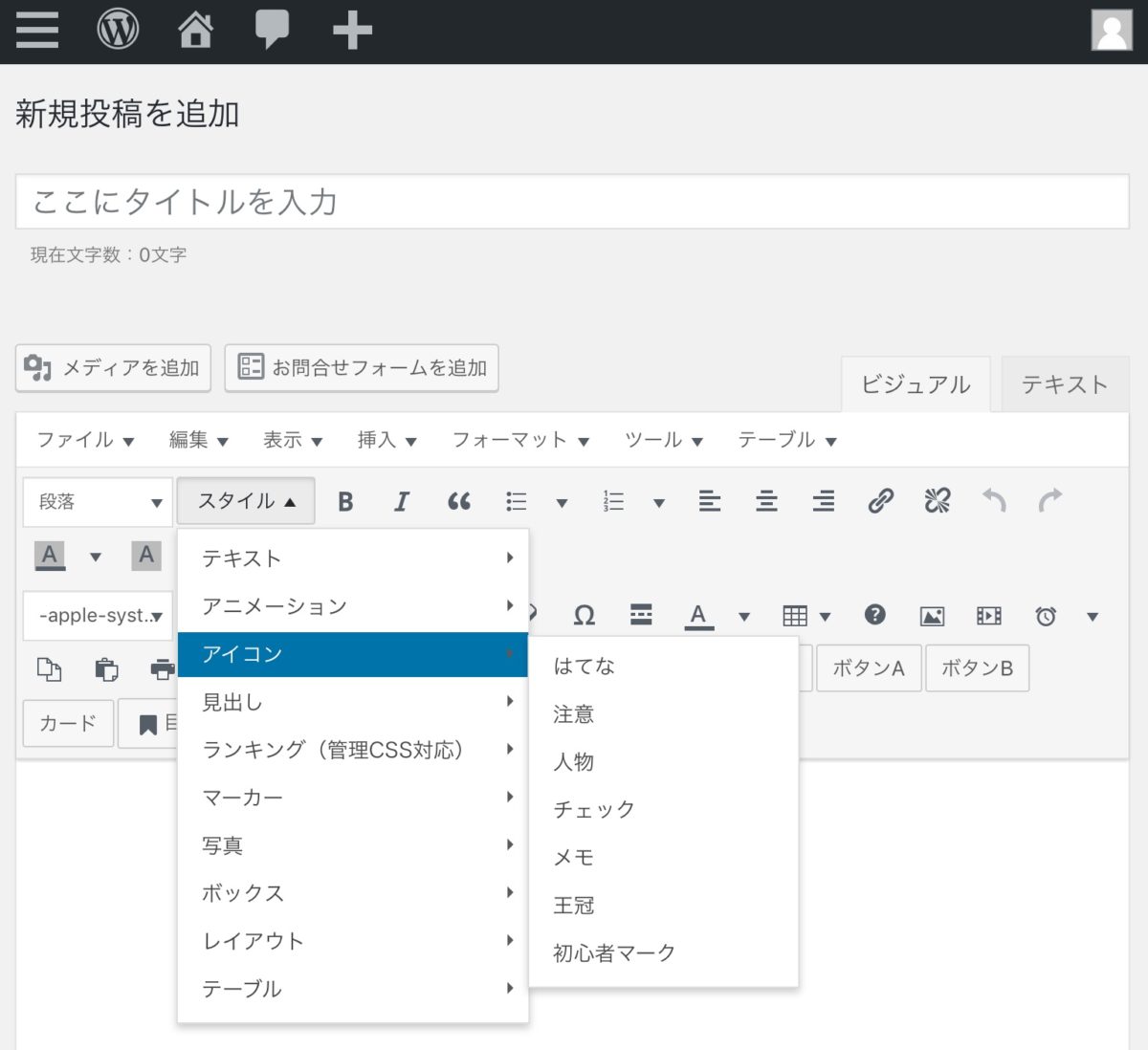
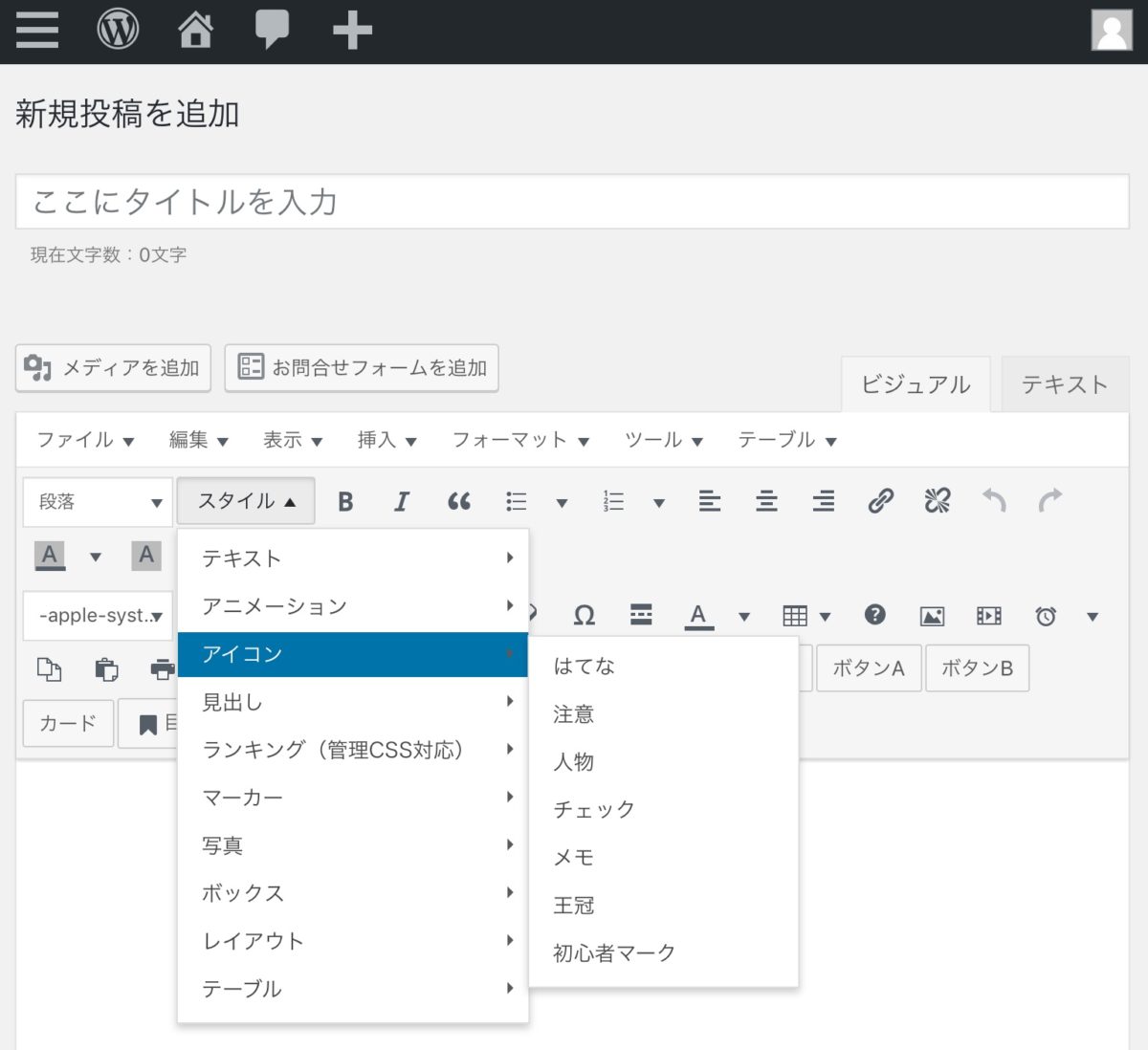
ただ、1点だけ注意事項がありましてこのプラグインを使用するとデフォルトの「スタイル」が消えてしまうので次のように配置しなおす必要があります。
ダッシュボードの「設定」>「TinyMCEAdvaced」>「エディター設定」の使用しないボタンの中から、「スタイル」をエディタ画面に配置する。
大きな画像もアップロード時にリサイズするプラグイン「Imsanity」
アップロードした画像を自動でリサイズするプラグインです。
テーマ内にて大きな画像を使用しても適切なサイズで表示されますが、大きいほど表示に時間がかかってしまいますし、無駄に容量も圧迫してしまいます。
このプラグインを設定するだけで必要以上のサイズの画像にはならず便利です。
容量の大きい画像を自動で最適化するプラグイン「EWWW Image Optimizer」
アップロードした画像を自動で圧縮するプラグインです。位置情報なども削除してくれます。
同じ投稿データを複製するプラグイン「Duplicate Post」
投稿、固定、カスタム投稿を複製できる非常に便利なプラグインです。テーマ専用プラグインの多くは「カスタム投稿データ」を使用して生成しているので同じデータを使い回しながら少し修正したい時などに重宝します。
カスタム投稿も複製対象にするには設定で有効化する必要があります。
「目次」を自動生成するプラグイン「Table of Contents Plus」
目次を自動で作成するプラグインです。
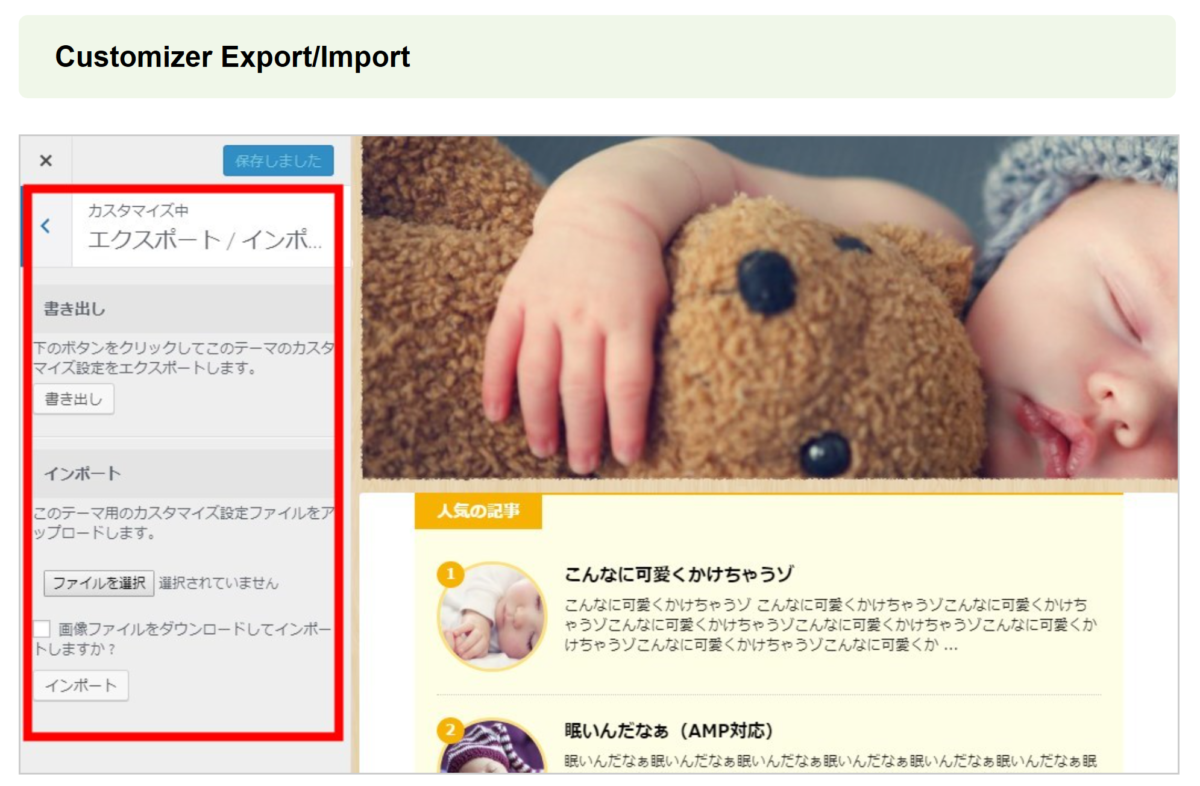
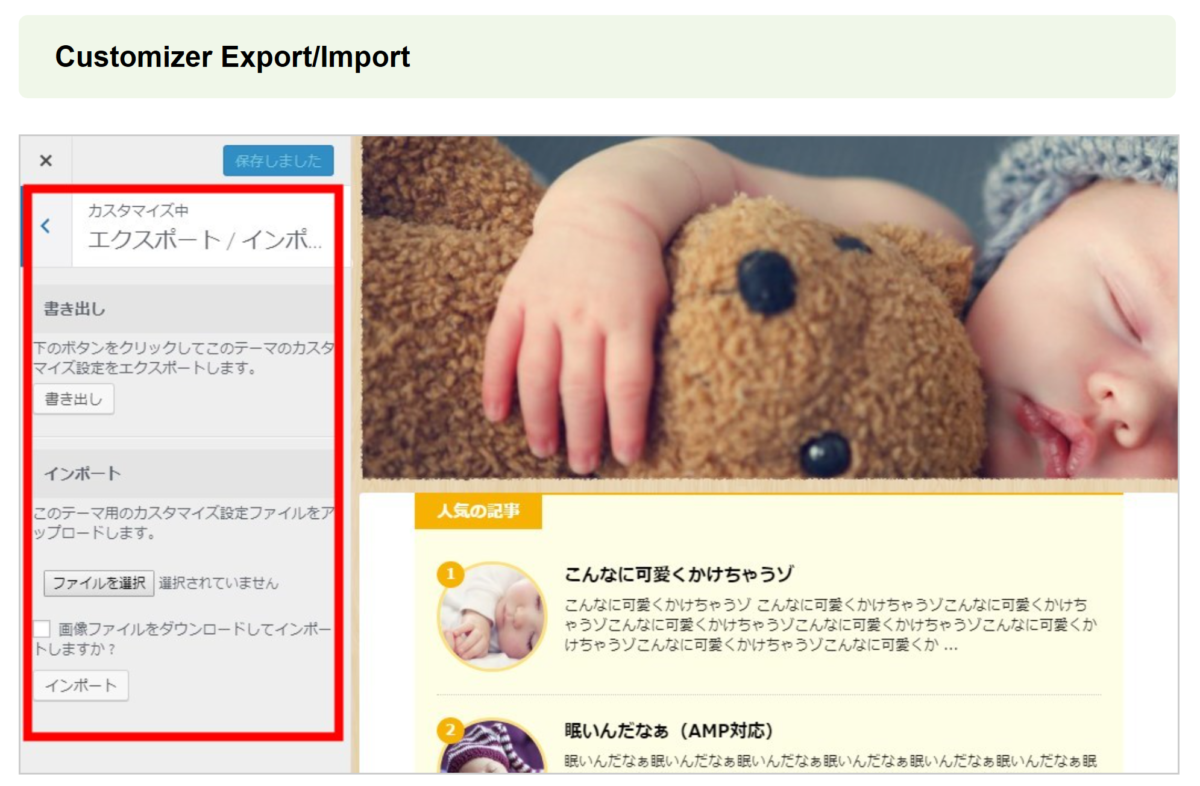
カスタマイズ・バックアップするプラグイン


カスタマイザーの値をバックアップするもので、親テーマや子テーマをバージョンアップする際に変更されてしまうカスタマイザーのデザイン設定をバックアップできるプラグインです。
お問合せフォーム作成するプラグイン「Contact Form 7」
コンタクトフォームを作成するプラグインです。
Ⅱ 新しくなったWING
WordPressテーマ「WING(affinger5)」はSEOに強く、これまでのアフィリエイト機能を備えAFFINGER4を大幅にアップグレードした最新テーマです。
AFFINGER5は、記事作成中にこんな機能が使いたいと思ったものが、最初っから装備されており、通常はカスタマイズしなければならない機能が管理画面で簡単に設定できます。
1 デザインは美しく、簡単に
WINGでは美しい横向のグラデーション設定や、ストライプ、可愛い吹き出し、ポラロイド風のサムネイルなど、サイトを魅了的に仕上げるデザインがいっぱい用意されています。
カラーパターンは「やわらかい」配色を追加した全12パターン。デザインパターンは「グラデーション」「ビジネス」「キュート」「フラット」の4パターンが設定できます。


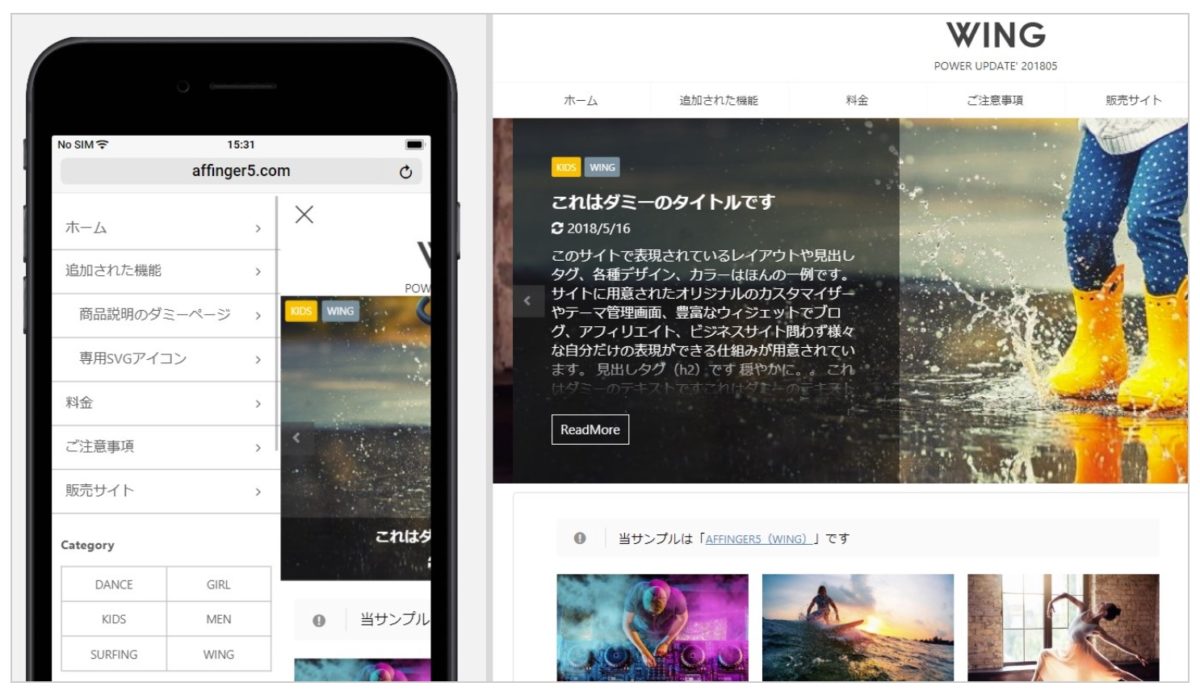
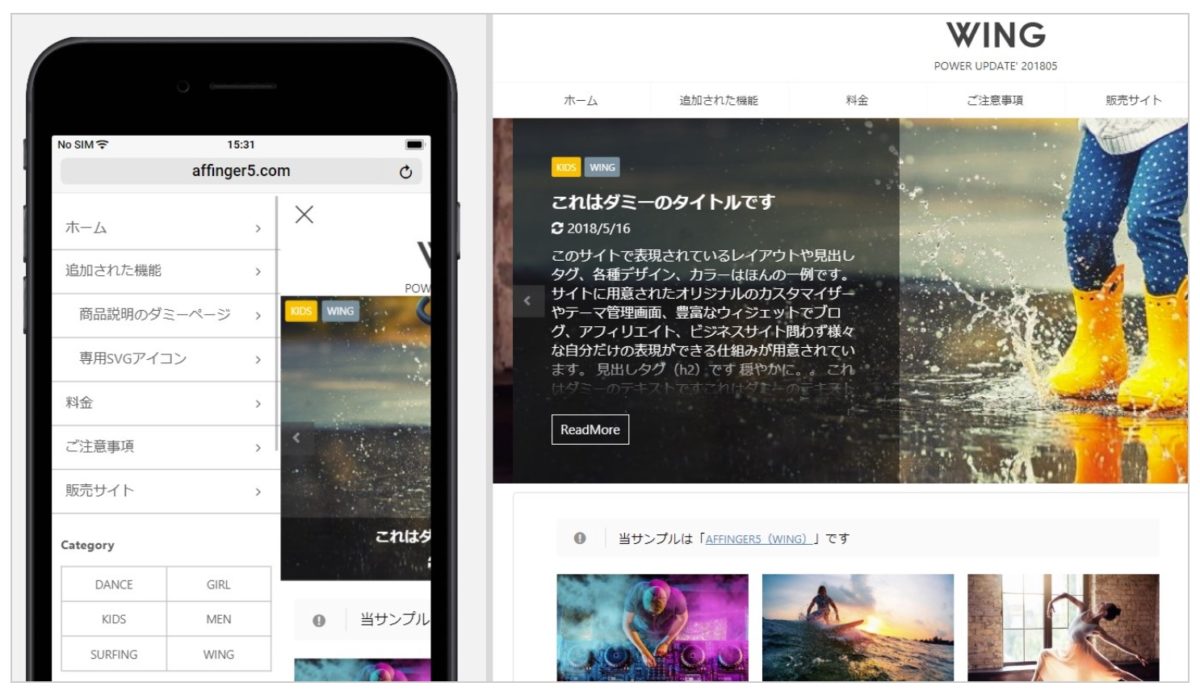
2 見やすくなったスライドメニュー
WINGではスマートフォン閲覧時のアコーディオンメニューをスライド式に変更。
サイトに合わせて左右どちらにでも設置可能。メニューアイコンも「ノーマル」「クール」「カット」の3パターンを用意。
その他にも「Googleアドセンス自動広告機能」「個別にカラー設定が可能なオリジナルウィジェットボタン」「スマホ用ミドルメニューの3列対応」などなどWINGならではの新しい特別な機能が散りばめられています。


3 ヘッダー記事スライドショー機能
見せたいコンテンツやユーザーが求めている記事へのリンクを目立つ背景付きで簡単に設定できます。


4 専用管理画面
オリジナルで設定できる項目数は約118以上。サイト全体のレイアウト、投稿画面に関するカスタマイズやヘッダー画像のアニメーション、メニューやSNSボタン、SEOに関する項目など細かく設定。
さらに好きなYouTube動画を全画面背景に出来る機能はサイトの魅力UP間違いなしの人気機能です。
5 ウィジェット
表示したい内容を様々なエリアに一括で表示できるウィジェット数を大幅に増加。サイドバーに追尾させる広告やスマートフォン用に最下部に固定させる広告も簡単設定。
さらに「サイドバー用メニュー」「オリジナルボタン」「カテゴリ別で表示が出来るボックス」などなど便利な専用ウィジェットも方法に用意しました。


6 カテゴリー
SEOに拘る方には欠かせないカテゴリーページも効果的なコンテンツに生まれ変わらせる機能が充実。テキストの挿入にtitleやメタの書き換え、SNSボタンの表示も可能。


7 ランキング機能
特にアフィリエイトに人気のランキング3位の表示機能。「王冠マーク」も任意の画像に変更できるようにバージョンアップ!ランキング一覧の大見出しの下の部分に「ランキングの説明」を表示するエリアの追加。スターマーク()も簡単に挿入できます。


8 コードを貼り付けるだけ!アドセンスの設置も簡単
ブログに欠かせない「Googleアドセンス」の広告もウィジェットにコードを貼り付けるだけで効果の高い位置に自動で簡単表示できます。
「自動広告」「インフィード広告」にも対応。


9 記事を書くときに便利な投稿画面
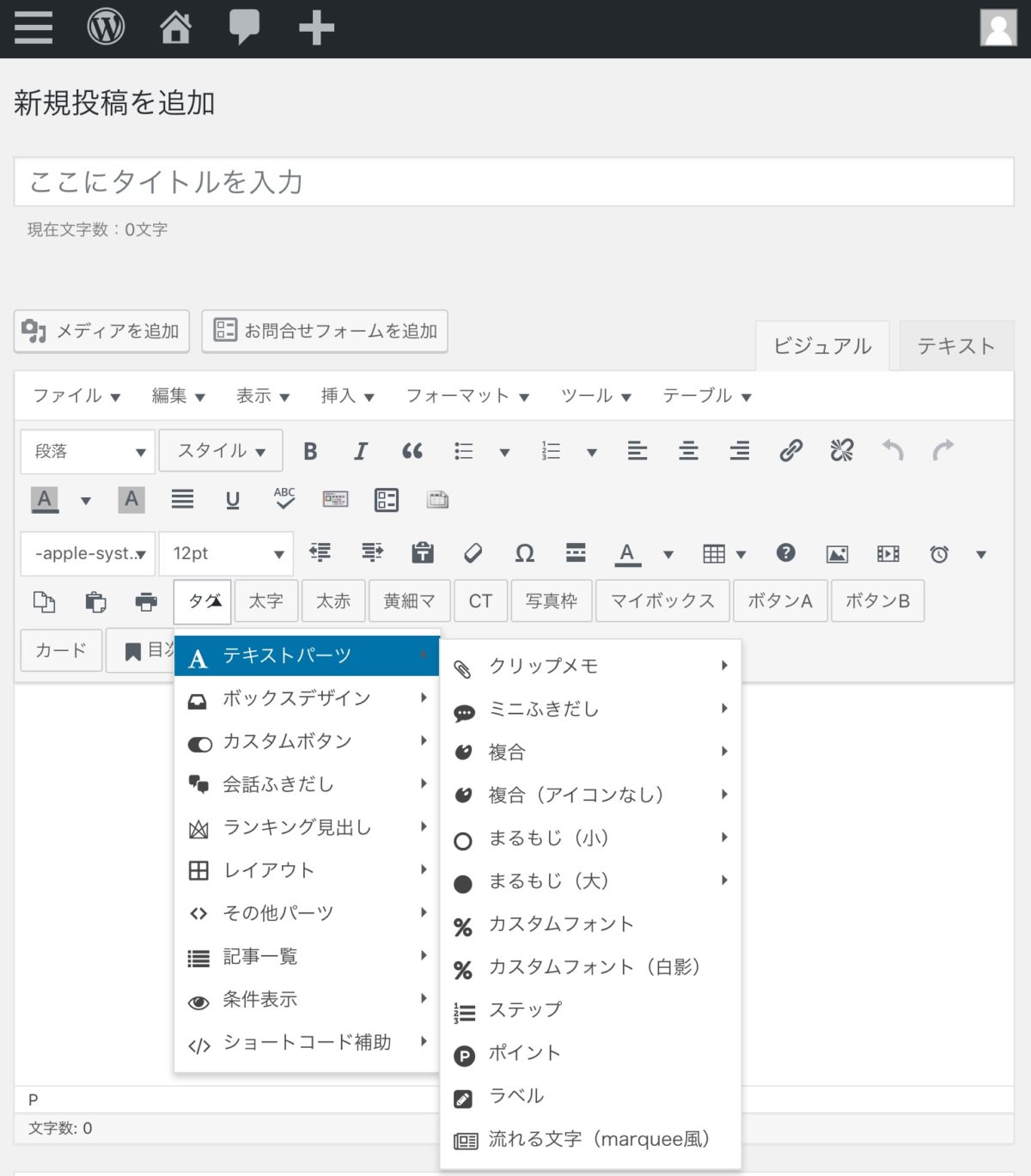
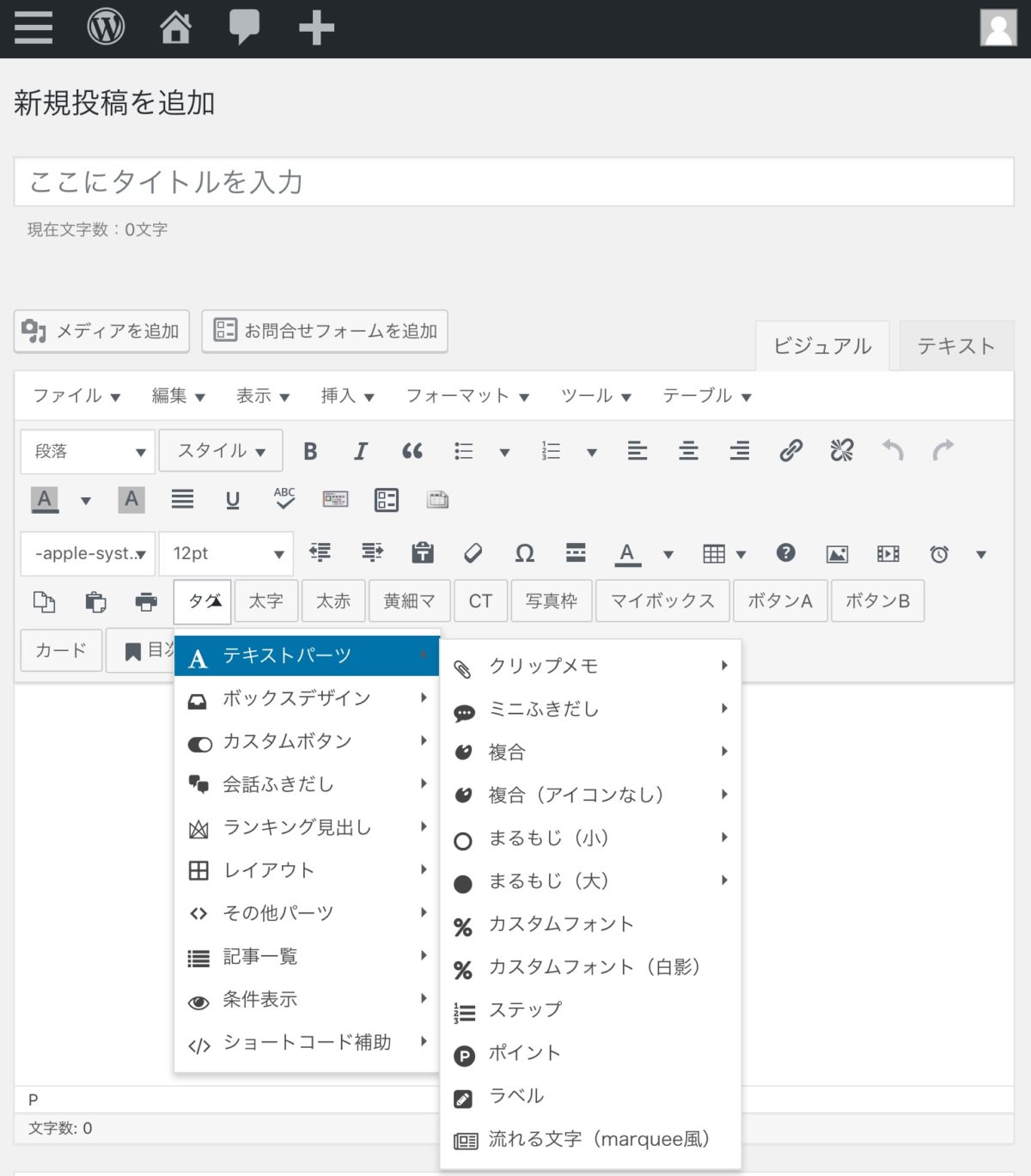
WordPressの投稿画面にはビジュアルエディタにて多くの記事作成補助に役立つツールバーがありますが、テーマではさらに記事をサクサク書けるように多くのスタイルやクイックタグを用意しております。
スタイルやクイックタグとはボタンをクリックするだけで「全体を黄色背景のボックス」で囲ったり「左右均等並びのボックス」を挿入するなどなど、あらかじめ用意されたスタイルを挿入できる機能です。
これらを利用することで効率的に様々なデザインやレイアウトの記事が書けるようになるのでぜひチェックしてください。
スタイルの投稿画面はこちら


タグの投稿画面はこちら


Ⅲ AFFINGER5は使ってみるとその凄さが分かる
AFFINGER5は使ってみて多機能であるばかりでなく、購入者限定のユーザーマニュアルが充実していることや、アップデートが頻繁に行われ安心感があること、スマートファンでも見やすいレスポンシブであること、AMP対応がデフォルトでできることです。
更には1回の購入で複数のサイトに使えることなど、他のWORDPRESSテーマに比べてもその優位性は高いものと考えられます。
その中でも、affinger5の専用子テーマ【JET】】は優れものですので、簡単にまとめました。
1 AFFINGER5の専用子テーマ 「JET」


JETはGoogleのインフィード広告が自然に溶け込むようにレイアウトしたマガジン型子テーマです。トップページやカテゴリー一覧、関連記事などがマガジンスタイルで表示されます。主な機能は次のとおりです。
| 主な機能 | 内容 |
|---|---|
| 1 トップ及びアーカイブページの第一投稿を大きくしない | デフォルトでは閲覧サイズに応じて最初の投稿が「大きく表示」されます。 この設定を無効化できます。但し、無効化すると以下の機能もリセットされ無効化されます。 |
| 2 トップ及びアーカイブページの第一投稿にアミ点を入れる | 記事が大きくなることで画像劣化が目立つ場合は「アミ点」を入れることで見た目の緩和することができます。 |
| 3 第一投稿の記事IDを指定 | 任意の記事IDを指定することで最初の投稿を指定することができます。 |
| 41投稿目をランダム表示 | 最初の投稿を「ランダム表示」にできます。 |
| 5 記事カードのデザインを変更する。 | ① 記事カード(トップ及びアーカイブのみ)の枠線を追加 ② 記事カードに影(シャドウ)を追加 ③ トップページ及びアーカイブタイトルの下に2色ボーダー追加 |
| 6 記事カード回りの余白を大きくする(5px→10px) | 一覧カード周りの余白を調整します。 |
| 7 関連記事をカード化しない | 投稿記事の関連記事を通常のデザインに戻すことが可能です。 |
| 8 日付の表示位置を下にする | 日付の位置を下に移動します。 |
| 9 記事一覧のサムネイルをフルサイズにする(β) | 一覧のアイキャッチをトリミングせずにフルサイズで読み込みます。各カードのサイズは一覧にあるコンテンツの最大の高さに統一されます。また、フルサイズを使用する場合はアイキャッチ画像のサイズ及び縦横比を統一することがお勧めです。 |
| 10 子テーマ管理及びカスタマイザーの上書きを解除する | ① JETによる親テーマ管理設定の上書きを解除する ② JETによるカスタマイザーのカラーの自動上書きを解除する ③ JETによるカスタマイザーのレイアウト設定の自動上書きを解除する |
2 戦略的にサイト運営をしたい方のためには











コメント